版权说明:此教程系
蓝色原创,部分内容参考网络资源,如需商业用途转载请与我联系,谢谢配合!
【关于分辨率的那些事】
【一】、序言
要讲 PS,咱就绕不开『图像』,也许你觉得这是个众所皆知的概念,那请你告诉我:你说的图是什么图?楼主要说,你眼前的图不是图,是上帝在你眼前遮上了布。接下来,我们的 PS教程就正式发车了,请系好安全带,我将带你穿越拥挤的人潮,去领略精彩的变幻。
- 一般情况下,人这种东西能简单分为男人和女人。
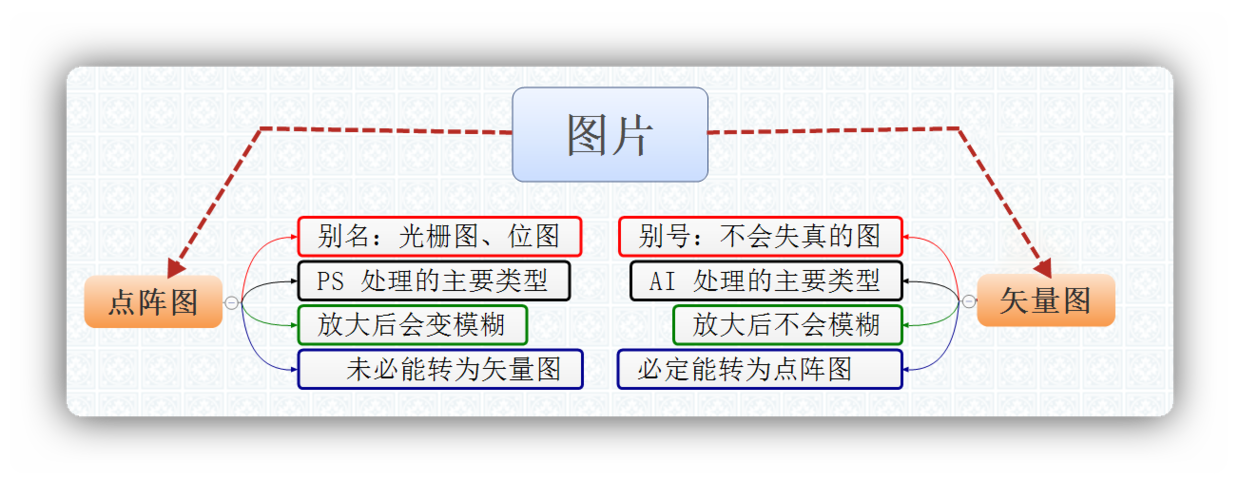
类似的,图像这玩意也分为 点阵图 和 矢量图 两种。
- 通过手术可以实现男变女、女变男这种逆天的魔法。
点阵图未必能转为矢量图、矢量图必能转为点阵图。
- 目前来讲,男人变成女人后也没法怀胎十月生子。
点阵图和矢量图之间的相互转换也不是完美无瑕的。
- 一个人可以有多个代号,比如孔子=仲尼=孔丘。
请记住,点阵图=光栅图=栅格图=位图,常叫位图。
- 闻道有先后,术业有专攻,没听说有人是万能的。
PS 主要处理位图,处理矢量图的专业软件是 AI。
- 从细微处着眼,未必是绝佳的方法,但也未必吃亏。
位图由像素构成,咱们要把像素有关的概念搞清楚。

-
许多教程是直接从 PS 的各个工具教起,并不涉及到分辨率、色彩、通道等重要概念。这样做的好处是绕过了这些看起来复杂且难讲的部分,但也使得大部分同学 知其然而不知其所以然。
-
楼主表示上面的比喻写法已让自己看吐,是不是读者都已崩溃了……好吧,楼主保证,接下来不会再出现如此 NC 式的写法。当然,本着业余的身份以及浅薄的本质,楼主仍会贯彻啰嗦的精神,请诸位喝杯水,慢慢看,没什么是一天解决不了的,如果有,那就再来一天。
【二】、概念
一、像素
我们在 PS 里面打开一张图,放大这张图的某个部位,可以看到这张图其实是由一个个的矩形格子拼成的。这些格子就是像素,英文 Pixel ,简称 PX 。

打开图片的几种姿势:
- 通过菜单【文件-打开】
- 默认快捷键〖Ctrl+O〗
- 双击 PS 空白工作区
- 将文件夹里的图像拖到 PS 里
PS 里面,同一个行为,可以通过不同的操作来实现。前言提过,本教程并非主讲基本操作,而是分析修图基础理论,可为了新人能够零基础上手本教程,所以也会在需要时提及常用操作方法,只是未必全面。强烈推荐新手搭配敬伟老师推出的全面易懂的基础操作教程食用本书,已经掌握基础操作的同学可以无视这段,此后不再赘述。
放大图片的六种姿势:
- 通过菜单【视图-放大】
- 默认快捷键〖Ctrl++〗
- 工具栏里缩放镜工具〖Z〗
- 缩放比例回归到100%〖Ctrl+1〗
- 图像充满窗口空白区域〖Ctrl+0〗
- 放大图片= Ctrl +空格+鼠标左击
- 按住Alt+鼠标滚轮,向前滚是放大
Tips:
- 按住空格键的时候,会临时切换到抓手工具,可以在图像中按下鼠标拖动,从而移动要查看的区域。
- 这里的放大只是改变图像的显示比例,并非改变了图像的原始尺寸,所以保存后还是原图,并未改动。
虽然我们常说像素点这个词,但像素其实是矩形格子,并非圆形小点,可以想象,圆是无法平铺一个平面的。也不要固执的认为像素点一定是正方形,你想让像素变成长方形也可以。楼主需要指出的是,在技术上而言,像素可以是任何一种形状,目前的研究趋势是六边形像素,只不过因为矩形像素太有优势,所以我们普遍默认像素就是矩形的。

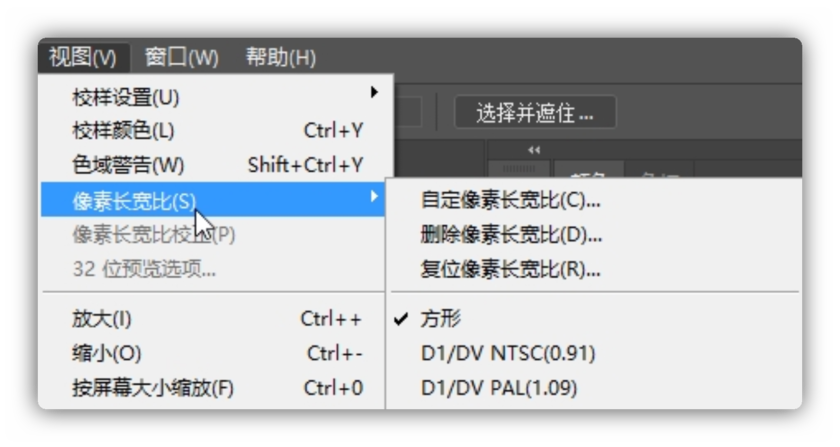
改变像素长宽比方法:
- 通过菜单【视图-像素长宽比】
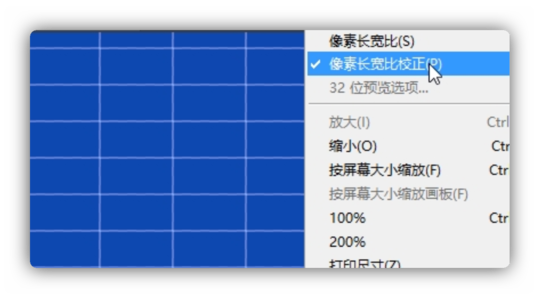
PS:改变像素长宽比后,再次放大图片,却发现像素仍然是正方形。 这时只要打开【视图-像素长宽比校正】就能实时预览到像素的改变。 像素校正需要消耗一定电脑资源,所以该项默认关闭,如无必要,无需打开。
 你说所有的图放大后都能看到这些像素吗?咱们给像素下个定义,所谓像素就是「构成位图的元素」。之前说过,图像分 位图和矢量图 两种,这里强调说 像素是构成位图的元素,是想说明 矢量图不是由像素构成的。
你说所有的图放大后都能看到这些像素吗?咱们给像素下个定义,所谓像素就是「构成位图的元素」。之前说过,图像分 位图和矢量图 两种,这里强调说 像素是构成位图的元素,是想说明 矢量图不是由像素构成的。
位图放大到一定程度后就模糊了,原因也显而易见:既然位图是由矩形格子(像素)构成的,那放大到一定程度,格子的边缘(术语上叫 锯齿 )就显露出来了,所以让人感觉模糊。
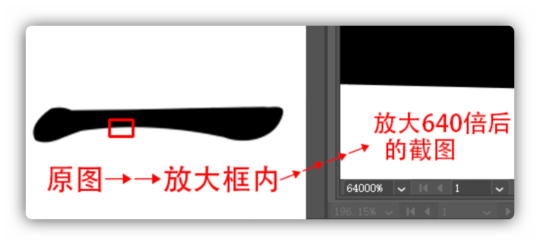
我们打开 AI 来写个“一”字,先告诉大家,用AI写出的这个字是矢量的。当我把这个字放大到 640 倍以后,可以发现,并没有明显的锯齿出现,线条依旧非常平滑。
为什么矢量图「饱经风霜」后,还能「面不改色」呢?我们知道,点动成线,线动成面,构成矢量图的各种线的颜色、位置等信息都是用数学方式来描述的。比如画一条直线,在矢量图里只需记录 直线的起点坐标、终点坐标和颜色 三个数据就够了,矢量图在显示的时候就是利用这三个信息去生成图像,所以不会失真。
当然,矢量图在理论上不会失真并不意味着在现实中也不会失真。说是理想和现实总是有差距的,要不然也没人稀罕理想了。在现实中,由于技术上的限制,我们的显示器是点阵式的,就如同点阵图(即位图)一般,上面是一个个的像素格子。所以当你用放大镜看矢量图的时候,还是会看到锯齿,只不过,这个锯齿不是矢量图的,而是屏幕自身的。不懂不要紧,后面会慢慢解释。
你说矢量图这么好,放大也不失真,为什么我们还要用位图呢?正所谓 成也萧何败也萧何,用数学的方法来描述图像,尽管保证了不失真,但这个过程需要大量的运算,以我们目前的硬件资源还不能完全满足这种需求,再者,我们目前无法用相机拍出来矢量图,所以位图依旧是主流。
在一些对图片精细度要求高的场景里,比如 Logo 制作,大多还是会选择用 AI 来绘制。当然了,PS 对于矢量的支持已经越加强大,现在完全可以通过 PS 来解决常见的矢量作图需求。再者而言,学会了 PS,再学 AI 就是手到拈来的事情了。
二、尺寸
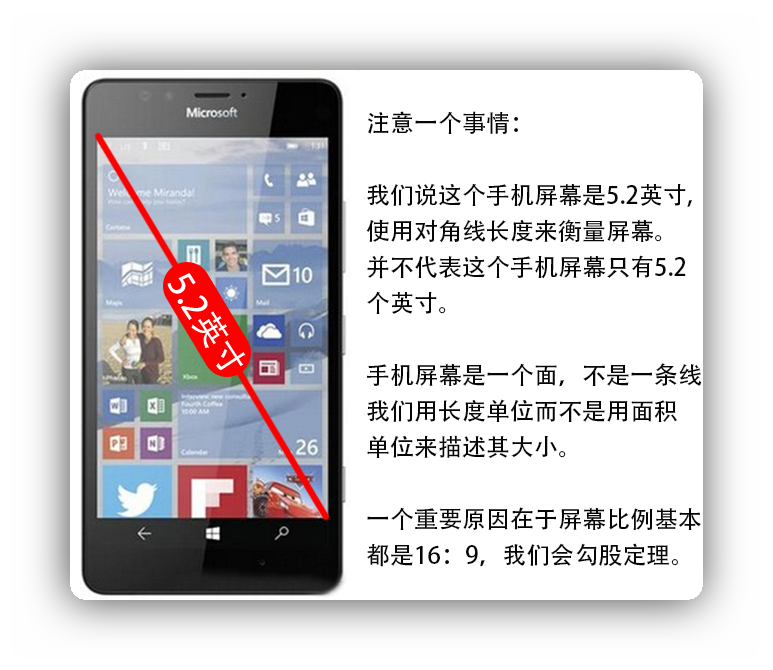
很多手机的显示屏大小是 5.2 英寸,都知道英寸是个长度单位,就像厘米、米一样,但这个 5.2 英寸指的到底是手机屏幕的长还是宽呢?其实都不是,这个 5.2 英寸指的是手机屏幕对角线的长度。因为手机屏的长宽比例基本都是 16:9,通过勾股定理,只要知道对角线长度这一个参数就能很好的描述屏幕的大小。

现在咱们知道了这个 5.2 英寸是什么,可 5.2 英寸到底有多长呢?英寸,单词 inch,缩写是 in,在荷兰语里是拇指的意思。1 英寸(inch)= 2.54 厘米(cm),大约是一节大拇指的长度。说到英寸,咱顺带着说下英尺。英尺,单词 foot,有脚的意思,1 英尺 = 12 英寸 = 30.48 厘米,大约是一个成年男子单脚的长度。
三、分辨率
关于分辨率的说法,在网上可谓众说纷纭,各执一词。咱不求面面俱到,也不求句句都对,只指望大家能对分辨率有个了解,够日常使用便好。大概是因为:
- 此概念涉及多个行业,同一术语内涵不同。
- 道听途说,以讹传讹者多,乃至一些著作。
- 内容繁杂难记,平常作图涉及的内容却少。
分辨率在台湾被称为“解析度”,在香港被称为“解像度”,个人感觉“分辨率”三个字最为信达雅。因为“分辨率”的作用就是『衡量对细节的分辨能力』,请务必记住这句话,因为以下的内容可能有些烧脑,这句话是让你保持清明的稻草。

综合众多说法,我们可以把分辨率概括为四种,分别是 ① 屏幕分辨率、② 图像分辨率、③ 打印分辨率、 ④ 其他分辨率,这之间既有关联也有区别。虽然我们平常只提分辨率三个字,但要知道,我们说的分辨率大多都是特指的某种类型的分辨率,要根据不同的语境去理解分辨率这三个字到底代指了什么。
(1)屏幕分辨率
常用的显示屏有 CRT
(例如以前的大肚子电脑)以及 LCD(例如现在最常见的液晶屏)两种,若非特意标明,本教程提到的所有概念只针对 LCD 液晶屏而言。顺带一提的是, LED 液晶屏是个错误的说法:LCD 是液晶屏幕,用于显示,但液晶本身是不发光的,所以需要一个光源器件,传统液晶屏用的是 CCFL 作为背光源,现在大多是使用 LED 作为背光源,所以 LCD 和 LED 并非是平行的概念。现在还有一种新屏叫做 OLED ,本身既可以显示也可以发光,所以屏幕的发展历程应该是: CRT→LCD→OLED。
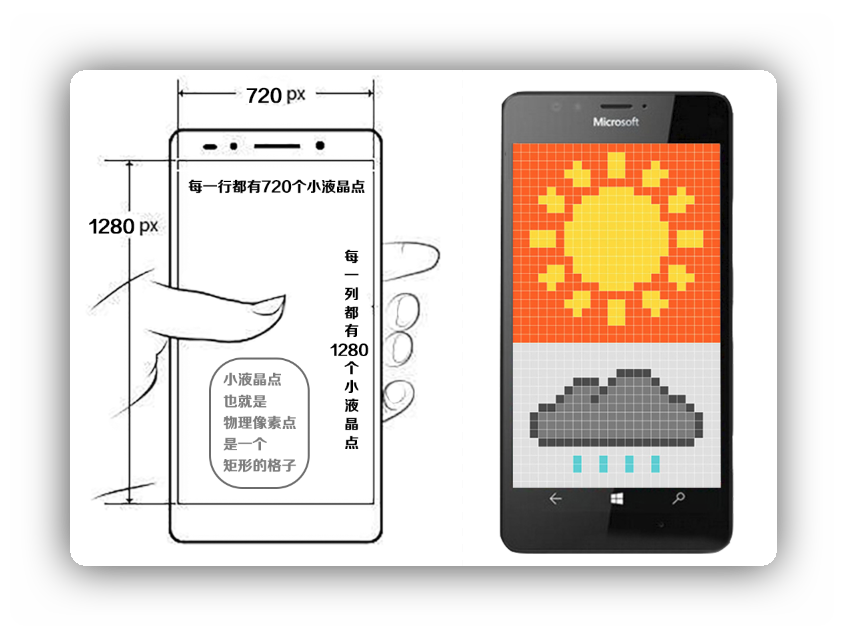
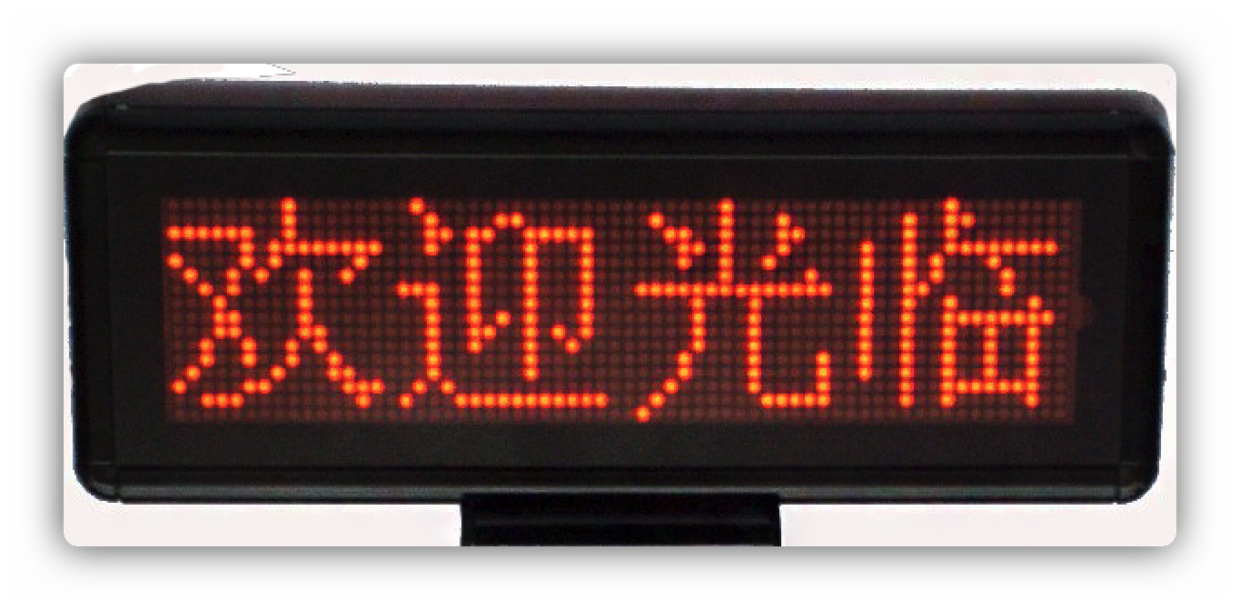
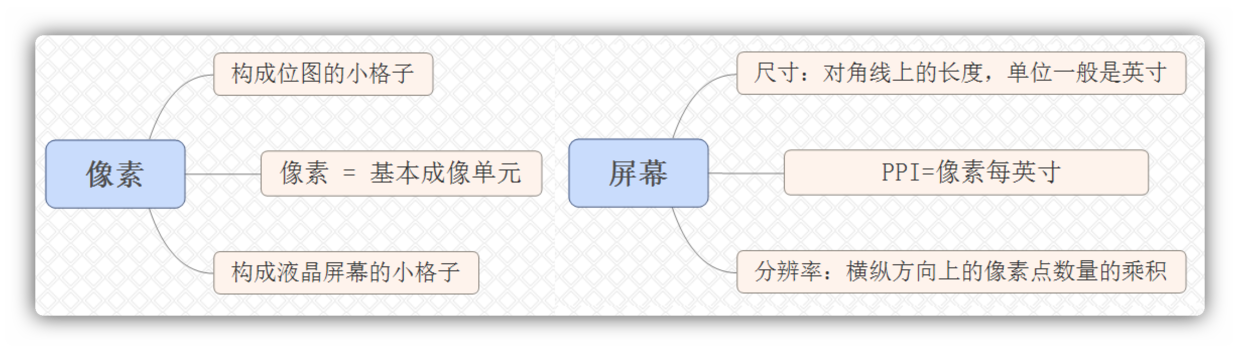
 简单来讲一下屏幕显像的原理:显示屏上是一些密密麻麻的格子,不同的格子(小点)通过显示不同的颜色来呈现图像,这每一个小点被叫做物理像素(点),其实就是我们常说的液晶。你也可以简单理解为屏幕是由一个个小方块拼成的,不明白的同学可以看看上下这两张图。
简单来讲一下屏幕显像的原理:显示屏上是一些密密麻麻的格子,不同的格子(小点)通过显示不同的颜色来呈现图像,这每一个小点被叫做物理像素(点),其实就是我们常说的液晶。你也可以简单理解为屏幕是由一个个小方块拼成的,不明白的同学可以看看上下这两张图。

有同学可能要晕了:之前讲像素的时候还能明白,『像素就是构成位图的元素』,怎么讲到屏幕分辨率的时候,构成屏幕的小格子也成(物理)像素了。这两者都没有错,前者针对的是位图,后者针对的是屏幕,如果对两者做个综合的概述,我们可以说**『像素=基本成像单元』**

以楼主的手机为例,参数里写的是 1280像素 × 720 像素,这意味着手机屏幕纵向上排列了 1280 个显像用的小格子,横向上排列了 720 个显像用的小格子。这些小格子就是物理像素点,可以计算出,楼主手机屏上共有 1280×720≈90 万个物理像素点。
在同一个屏幕上,物理像素点的大小是一样的,之前还说过,大部分手机屏幕的长宽比是 16 :9。对此将信将疑的同学可以算算 1280 :720 是否等于 16 :9。注意,我们所讨论的内容只限于屏幕,至于其它的听筒部位、按键部位等边缘地方不在我们的讨论范围内。
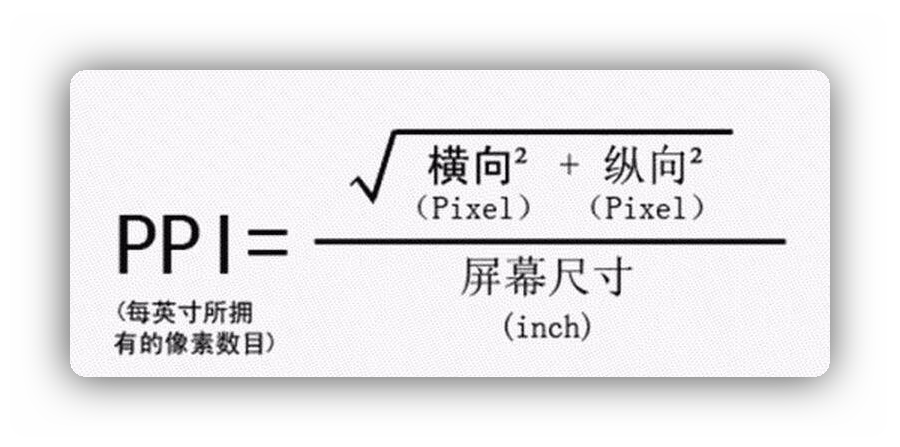
大家可以看到上图中还有一个参数叫做屏幕像素密度,这又是个什么意思呢?事先言明,这是一个极其重要的概念,我们必须加以深刻理解。屏幕像素密度的单位是 Pixels Per Inch ,简称 PPI,从字面上理解就是「每英寸所拥有的像素数」。294 PPI 意味着每英寸拥有 294 个像素点,294 个像素好理解,但这每英寸是什么意思?先告诉大家屏幕像素密度的计算公式:

上面的根式计算出了对角线上的像素个数,再除以对角线长度(即屏幕尺寸),就得出了 PPI 这个概念(今后我们用 PPI 来代指像素密度)。通过公式我们可以明白,这里的每英寸并不是每平方英寸的简称,而是通过对角线长度定义出来的一英寸,意味着 2.54 cm的长度。
有同学可能会问了,既然这个手机屏幕的像素密度是 294 PPI,屏幕尺寸是 5 英寸,那这个屏幕的物理像素总数不就是 294×5=1470 个吗?可这与我们之前计算出的 90 万个像素自相矛盾啊。之前说,我们用对角线尺寸来衡量屏幕大小是可以的,但这不代表这个屏幕只有 5 个英寸,屏幕是个面,并不是条线。
理论上,这 1500 是屏幕对角线上的像素个数,只是倾斜的对角线想象起来不够直观,所以我们这么想,PPI = 294,这就意味着,在这个屏幕上随意找一根长度为 5 英寸的绝对水平的细线,那么,这根细线将穿过横向排列的1470 X 1 个像素点。
如果我刚刚说的你怎么也听不明白,那你也可以认为:这 PPI 里的每英寸代表了一个单位范围,而这个范围是我们用公式定义出来的东西,PPI 的值就代表了垂直或者水平的一英寸的细线所穿过的像素块数量。
毫无疑问,解释对角线上的像素数量纯粹是个没事找抽的行为,增加了大家的理解负担,也对学习并无裨益,之所以会提起,是因为有人曾问过我这问题,这里解释得也并不清晰,倘若有视频,应该更明了,总之,你多想勾股定理,多理解 PPI 公式,多看下图就明白了。

通过以上内容,大家应该明白了 PPI、尺寸、屏幕分辨率 之间的计算关系。实在看不明白的同学请结合敬伟老师的教程,他的解释更加简单,我的解释只是不断深究。真不明白其原理也不要紧,先记住这些结论,反复咀嚼即可,也很少有人能一遍看完就贯通的。
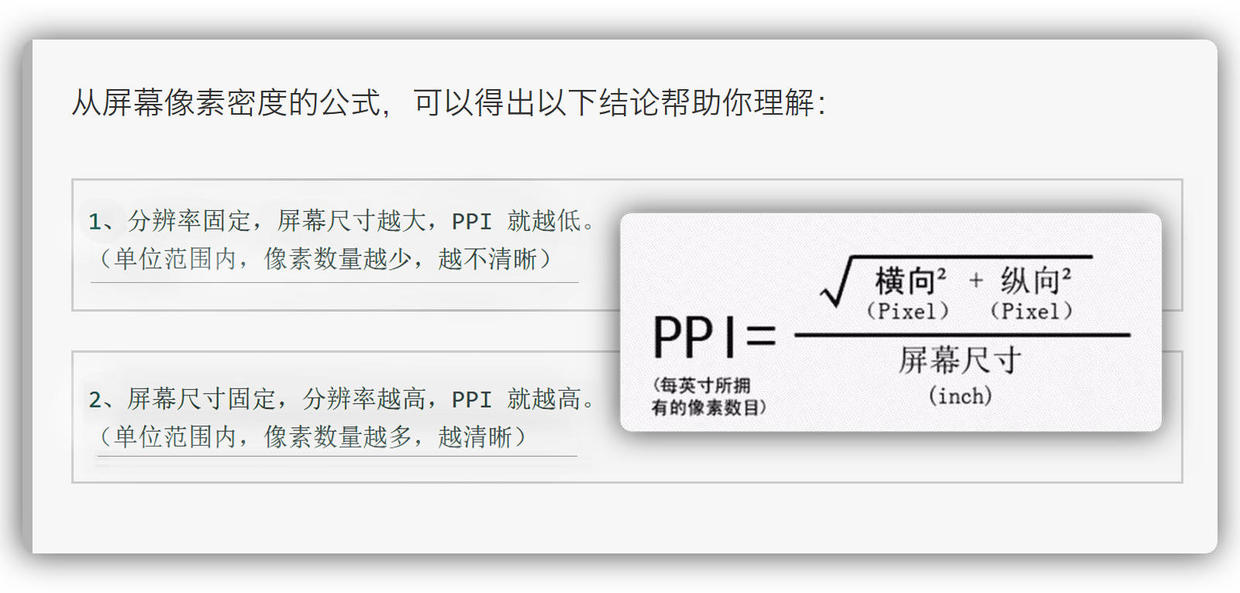
你说 PPI 有什么用呢?没有无缘无故的爱,也没有无缘无故的 PPI。PPI 越高意味着单位范围内像素块的数量越多,画面也就越细腻;PPI 越低,意味着画面越不清晰。
举个例子,一个 5 寸的和一个 50 寸 的屏幕,假设他们的(屏幕)分辨率都是 1920 x 1080(单位PX),现在有一张图片,你用 5 寸的屏幕看挺清晰,用 50 寸的屏幕看,效果就很差了。反映在数据上就是说,相同的屏幕分辨率下,50 寸屏幕的 PPI 比 5 寸屏幕的 PPI 低很多,不信的话你算算。
所以不要被商家误导,认为屏幕分辨率就决定了屏幕清晰程度。从公式可以看出,PPI 是由屏幕分辨率和屏幕尺寸共同决定的,我们要用 PPI 来衡量屏幕的清晰度,而不是屏幕分辨率。

因为屏幕分辨率指的就是这块屏幕在横向与纵向上分别有多少个物理像素点,所以屏幕分辨率又叫物理分辨率还叫显示分辨率,也有人叫做设备分辨率、输出分辨率等,名字有很多,只要理解了其内涵,很容易分清。说了这么久还忘了正式告诉大家屏幕分辨率的形式是 『横纵方向上的物理像素点数量的乘积』,例如 1280PX x 720PX。
有人认为,屏幕分辨率应该用 PPI 的值来表示,而非物理像素点数量的乘积。我们并不能彻底否认这种说法,因为通过 PPI 确实是更好的表达了分辨率的本义,即对细节的分辨能力。
还有人认为用 横纵方向上的像素点数量乘积 或者是 PPI 都不够精准,应该用 DPI 来描述(这种说法其实更准确)。DPI 与 PPI 非常类似,此处不再赘言,后面有详细解释。
不管是哪种描述都有其道理所在,所以我们需要做的是理解与包容。本教程默认以 横纵方向上的物理像素点的数量乘积形式 作为屏幕分辨率的描述方法。
(2)图片分辨率
在讲图片分辨率之前,我们来回顾下之前学习的内容,因为前面的内容与之后的内容有一定的关联性,所以大家要尽量理解前面的内容后再继续学习。

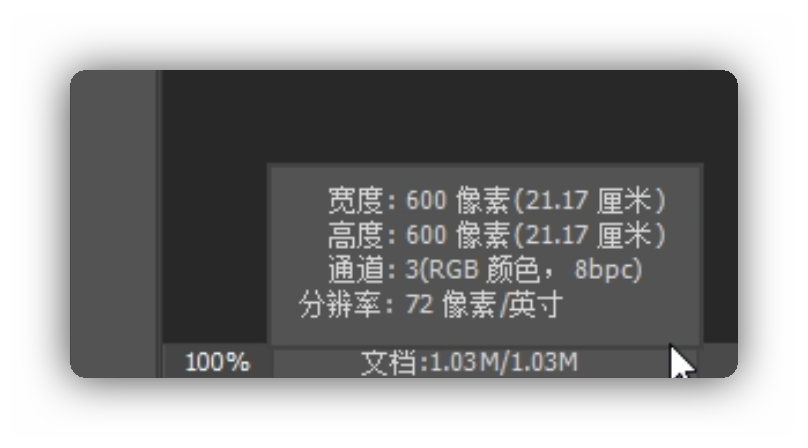
我们常用描述屏幕分辨率的形式来描述图片尺寸,随便拿一张图片来讲,600 PX × 600 PX 的图片就是由横向 600 个像素、纵向 600 个像素构成的,这张图的像素总量是 600×600=36万个。我们常听到有人描述说某相机是 1300万 像素,指的就是拍出来的图像中的像素总量有 1300 万个。

查看打开图片信息的方法:
1.单击长按左下角的“文档信息” 2.通过菜单【图像-图像大小】 3.默认快捷键〖Ctrl+Alt+I〗
大多数情况下,像素越多,记录的信息也越详细,图像的局部也就越细致。但是,一张图的最终显示效果不仅仅是由图像尺寸来决定的,是不是感觉这个论调和那句“屏幕的清晰程度不仅仅是由屏幕分辨率来决定”是一样一样的。不要着急,不用头晕,我们慢慢来梳理。
首先问大家一个问题,一张 600PX × 600PX 的正方形图片的边应该是几厘米?反过来再问一句,假如你身高 180 厘米,你能告诉我 180 厘米是多少像素吗?显然并不能。因为像素是一种虚拟单位,并不存在于现实生活中,想要把虚拟单位(像素)同现实生活中的传统单位(厘米)进行换算,就要引入一座桥梁:像素密度(我们用 PPI 代指)。
我们之前便重点解释过像素密度究竟是什么含义,在屏幕分辨率的语境下,我们把像素密度称作屏幕像素密度,现在讲到了图片分辨率,你想把像素密度叫做图片像素密度也未尝不可,只是鲜有人叫罢了。所以,不要太在意它到底叫什么,我们的目的是,不管叫什么你都能理解。

上面的图告诉了我们。虚拟尺寸和传统尺寸之间是如何通过分辨率这个桥梁来进行换算。可以知道,PPI 不管是在屏幕领域还是在图片领域,道理都是一样的。不好好学习之前的知识,就会对现在的一些东西感觉混乱,因为这几个概念本来就混乱不堪。
鉴于我们用 PPI 来描述像素密度,又用像素密度来描述图片的细腻程度,而这又与分辨率的含义有所契合,所以有个概念也就呼之欲出了:图片分辨率可以用像素密度描述,像素密度的的单位是 PPI,所以我们认为,图片分辨率的单位就是 PPI。
(3)打印分辨率
我们知道,像素(Pixel)只存在于屏幕上,并不存在于纸上,所以,当图片从电脑上被打印出来的时候,就需要引入打印分辨率的概念。建议没弄明白 PPI 的同学先回到之前内容进行学习,因为打印分辨率与 PPI 有异曲同工之妙。
打印机的分辨率是指「 打印机在每英寸(纸上)所能打印的点数 」即打印精度,用 DPI 描述。反过来讲,DPI 是打印分辨率的单位。DPI(dots per inch),字面上的意思是点每英寸,具体意思指的是每英寸(纸上)所打印的墨点的数目。需要注意的是,这里的每英寸,和屏幕中的每英寸是同一类概念。

喷墨打印机为了表达图片中的一个像素需要使用几点甚至几十点墨滴才能实现,有人认为墨点是更小的像素,称之为子像素,这种说法虽然很形象,但是不准确。墨滴之间是有间隔的,在 9600 dpi 的情况下大概是 2.54 微米,也就是 1/40 mm 左右。DPI 越高的打印机输出的间隔越小,喷墨效果自然越细腻。
另外,打印分辨率除了用『1200 DPI』这种形式表达,还能用『5760 x 1440 DPI』这种形式表达,更加方便的的表示了打印输出时,横纵两个方向上每英寸最多能打印的点数。 两者本质上都是对打印机精度的描述,并无太大区别。
许多人都混用了 DPI 和 PPI,其实区分的界限很简单:如果是在屏幕上的图片,那就只有 PPI 这个概念;如果涉及到打印领域,那就存在 DPI 这个概念;如果你要用喷墨打印机打印电脑上的一张图,那此时既涉及到 PPI,也涉及到 DPI。如果有人说这张图片的分辨率是 300 DPI,你要明白,其实他想表达的可能是 PPI 这个概念。
我这么解释,可能有些人不干了:DPI 不是用来调整鼠标灵敏度的么?DPI不是扫描仪的设备参数么?是的,你的这些观点,我从没否定过,我们上面只是说用DPI来衡量打印分辨率,我可没说 DPI 只能和打印分辨率挂钩。DPI 的内涵非常丰富,在许多领域都有涉及,楼主只想抛砖引玉,所以只讲与 PS 有关的 DPI 概念。
如果实在理解不了 DPI 也不要紧,因为这多半是打印店需要头疼的问题,我们通过 PS 作图时,只要考虑 PPI 就够了,PS 里面基本都是指的 PPI。另外,之前说过,有人认为屏幕分辨率的指标应该是 DPI,他们认为 D(Dot)不再是墨点的意思,而是指物理像素点或者说是光点,这种说法其实更准确,很多说法不辨不明,希望大家以后能心中有数。
(4)其他分辨率
楼主要再次重申一下分辨率的本意:分辨率的作用就是**『衡量对细节的分辨能力』**。根据这个解释,我们可以想到,很多东西都会存在着 分辨率 这个问题,比如频谱分辨率、相机分辨率、光学分辨率、线分辨率等等。可无论怎样,分辨率都是对精度的描述,分辨率越高,精度越高,反之越低。
因为本文针对的是 PS 零基础同学,并不涉及到前端开发等内容,对于许多概念虽然啰里啰嗦,但都是浅尝辄止,像什么 pc、sp、em、rem、dp、dip、ldpi、mdpi、hdpi、xhdpi、xxhdpi 等更抽象的概念,我们都不用绞尽脑汁去弄明白,是不是突然感觉很幸福。
【三】、后记
在新建此节前,我也在犹豫,究竟要不要碰这颗雷。很多人都知道:这篇内容不难,但深究起来很绕;内容不多,却又涉及太广。虽说这算仁者见仁智者见智的问题,可稍有不慎,就会落下把柄。本着言多必失的准则,此篇简单带过似乎才是最好的方式。
可惜,楼主属于直男癌晚期患者,很多东西不多讲讲心里不痛快。我初学 PS 时,被分辨率这个概念卡了许久,网友各执一词,甚至几大国际厂商也各有见解,这些都曾让我感到茫然无助。现在有机会聊聊,说错又怕什么呢?楼主又不是名人,充其量有个人名。
初中物理老师说,当你上了高中,就会发现此时学习的知识多半是错的。尽管时过境迁,可这句话我一直记得。当我们处于不同的阶段,所能理解的东西总会受到不同的局限。哪里有什么绝对的正确,我们需要的只是一个能说服自己的借口。
至于我们为什么要学习分辨率这个吃力不讨好的概念,也许是为了不再说出一些可笑的话。我们就以一个小笑话来结束本节吧,我把它放在笔记里好多年,就是为了警醒自己:也许,人真的很蠢。
昨天在网上淘东西,看中一款匕首。 问:66 mm 是多长啊? 客服:你等等啊。 客服:。。。。。。。。。。。 片刻,问:好了吗? 客服:噢,就是前后点号的距离那么长。
单纯的靠以上内容,恐怕还是会有很多同学感觉云里雾里,楼主围绕着分辨率这个概念,做了一些补充说明,争取能让各个层次的同学都能理解,都能有所收获。
需要注意的是,补充部分可能会对脑洞产生误导或损坏等不可逆的影响,请慎重决定是否阅读。楼主希望大家都能无所畏惧,按照顺序把分辨率相关部分读完。
【PS】0.0 前言——碎碎念 【PS】1.0 概念——分辨率 【PS】1.1 概念——屏幕 【PS】1.2 概念——图片 【PS】1.3 概念——打印
